반응형
WebServer가 없는 경우, 테스트 할 목적으로 사용하면 좋을듯 하다. 하는 방법은 assets 이라는 디렉토리를 만들고 그안에 .html 파일을 넣는다. 그후 액티비티에서 WebView 를 만들고 세팅하면 보여지게 된다. 설명한 과정을 아래 실습을 통해 보여주겠다.
1) assets 폴더 만들기, 그리고 sample.html 작성하기.

<!DOCTYPE html>
<html>
<head>
<meta charset= "UTF-8">
<title> 테스트 </title>
</head>
<body>
<h1> 웹페이지 </h1>
<br>
<p> 테스트용 웹페이지입니다. </p>
<h2><p> 그렇게 테스트 해보고 싶으면 해라</p></h2>
</body>
</html>2) mainActivity 에 WebView 추가후 설정
public class MainActivity extends AppCompatActivity {
WebView webView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate( savedInstanceState );
setContentView( R.layout.activity_main );
webView = (WebView) findViewById( R.id.webView );
WebSettings settings = webView.getSettings();
settings.setJavaScriptEnabled( true );
Button button = (Button) findViewById( R.id.button );
button.setOnClickListener( new View.OnClickListener() {
@Override
public void onClick(View v) {
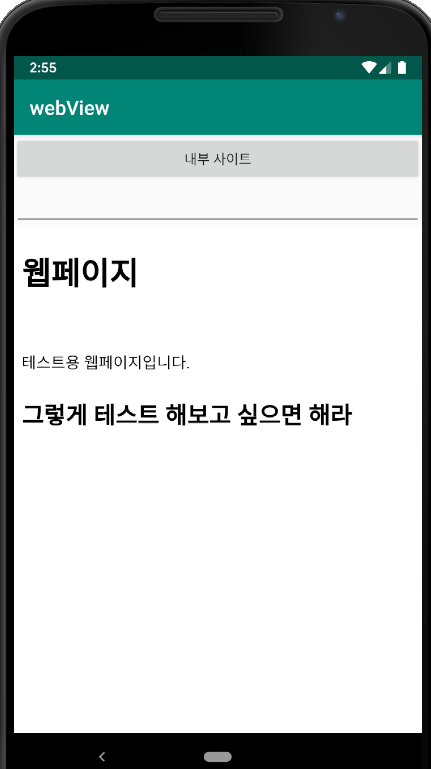
webView.loadUrl("file:///android_asset/sample.html");
}
} );
}
}
3) 동작 확인


결론 : 웹서버가 없을때, 혹은 안드로이드에서 보여지는 화면 확인용으로 이용하면 좋을듯하다.
'안드로이드 프로그래밍[JAVA Code]' 카테고리의 다른 글
| Animation : sample sliding (0) | 2019.12.04 |
|---|---|
| onSaveInstanceState : 내용 저장하기 Fragment or Activity (0) | 2019.12.03 |
| Tips and Trick : //TODO (0) | 2019.12.03 |