반응형
안녕하세요. 훈츠 입니다. 안드로이드 이미지 View를 조작하는 기본적인 방법에 대해 포스팅 합니다.
이미지 뷰 (Image View)
Image View에는 'Drawable' 이라는 리소스를 표시 할수 있습니다. 안드로이드에서는 화면에 그릴수 있는 모든 종류의 그래픽 리소스를 통칭하여 드로어블 (Drawable) 이라고 부릅니다.
이미지 파일 포맷 (BitMap Drawable)

Image View 속성
▶ ImageView.setImageResource(Drawable 의 ID)
이미지 뷰의 소스를 지정 합니다.
▶ scaleType
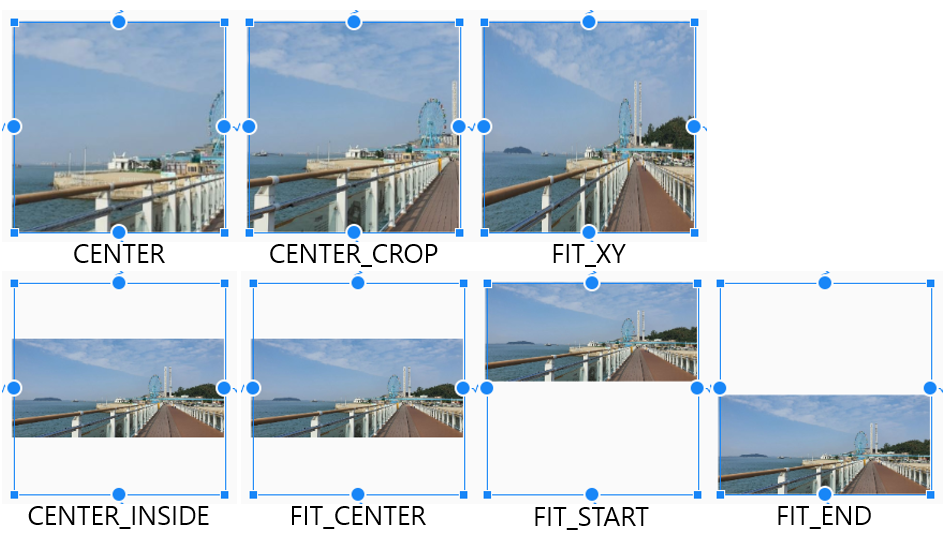
이미지뷰의 영역내에서 이미지를 스케일하는 방식을 지정 (8 가지 방식)
*원본이미지(소스), 배경이미지(이미지뷰)
- center : 소스 크기를 중심으로 배치하고, 이미지뷰 보다 크면 자르고 작으면 여백을 나타냅니다.
- centerCrop : 이미지뷰 크기를 중심으로 배치하고, 이미지뷰 보다 크면 자르고 작으면 여백을 나타냅니다.
- fit_xy : 이미지뷰 크기를 중심으로 소스 크기를 이미지뷰에 맞춤 합니다. (원본 비율 무시)
- fit_start : 이미지뷰의 start 시작점을 기준으로 소스크기를 맞춤 합니다.
- fit_end : 이미지뷰의 end 마지막점을 기준으로 소스크기를 맞춤 합니다.
- fit_center : 이미지뷰의 center 중심점을 기준으로 소스크기를 맞춤 합니다.
- center_inside : 이미지뷰의 가로점을 기준으로 소스크기를 맞춤 합니다.


▶ 이미지뷰 설정
이미지 파일을 안드로이드 스튜디오로 Drawble 폴더에 복사 혹은 드래그앤 드롭 하실때, 이미지 파일명은 반드시 영문소문자와 숫자 그리고 언더바(_) 를 사용 하세요. 폴더명은 drawable-xxhdpi 로 변경 하십시요.
실 습
class MainActivity : AppCompatActivity() {
var index = 0
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
imageView.setOnClickListener(object :View.OnClickListener{
var i = false
override fun onClick(v: View?) {
i = !i
if(i){
imageView.setImageResource(R.drawable.word)
} else {
imageView.setImageResource(R.drawable.eunseo_girl)
}
Log.d("MainActivity",i.toString())
}
})
button.setOnClickListener{
index++
when(index){
0 -> { imageView.scaleType = ImageView.ScaleType.CENTER
textView.setText("ScaleType.CENTER")}
1 -> { imageView.scaleType = ImageView.ScaleType.CENTER_CROP
textView.setText("ScaleType.CENTER_CROP")}
2 -> { imageView.scaleType = ImageView.ScaleType.CENTER_INSIDE
textView.setText("ScaleType.CENTER_INSIDE")}
3 -> { imageView.scaleType = ImageView.ScaleType.FIT_CENTER
textView.setText("ScaleType.FIT_CENTER")}
4 -> { imageView.scaleType = ImageView.ScaleType.FIT_XY
textView.setText("ScaleType.FIT_XY")}
5 -> { imageView.scaleType = ImageView.ScaleType.FIT_START
textView.setText("ScaleType.FIT_START")}
6 -> { imageView.scaleType = ImageView.ScaleType.FIT_END
textView.setText("ScaleType.FIT_END")}
else -> {
index = 0
ImageView.ScaleType.CENTER
}
}
}
}
}
'안드로이드 프로그래밍[Kotiln Code] > 안드로이드 초기 강좌' 카테고리의 다른 글
| [안드로이드] 스피너 (콤보박스) (0) | 2020.04.09 |
|---|---|
| [안드로이드] Radio 버튼 & Check 박스 (0) | 2020.04.07 |
| [안드로이드] View 조작하기 (0) | 2020.04.04 |
| [안드로이드] 레이아웃 (0) | 2020.04.03 |
| [안드로이드] 뷰 View (0) | 2020.04.02 |