반응형

안녕하세요. 훈츠입니다. 금일은 노드JS 익스프레스 서버와, 리액트와의 통신을 위한 글을 남깁니다. 사실 간단하게 프록시 설정하면 된다고했는데, 안되서 몇일 고생했어요. 외국 개발자분이 소개해주신 블로그 보고 해결했네요. ^^ 아하 모멘트~~~~!!
클라이언트 Json 파일을 이용한 프록시 설정
[노드 JS Express and React] yarn dev 를 이용한 서버와 리액트 프론트 동시실행
안녕하세요. 훈츠입니다. 금일은 노드JS Express 서버와 리액트 클라이언트를 동시에 실행하는 방법에 대해 포스팅 합니다. 목 차 프로젝트 트리 구조 관련 라이브러리 설치 JSON 파일 수정하기 - 서
rain2002kr.tistory.com

위의 방법으로 하였는데, 안되서 아래 미들웨어를 설치 하여 해결했습니다.
잘못한부분은 없는거 같은데 프록시가 안되더라고요. 알고 계신분은 알려주세요~
Http-proxy-middleware
설치
npm install -save http-proxy-middleware
코드 공유
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
//Hoons Blog---https://rain2002kr.tistory.com------------------------------------------------------------------코드///
const { createProxyMiddleware } = require('http-proxy-middleware');
module.exports = function(app) {
app.use(
'/api',
createProxyMiddleware({
target: 'http://localhost:5000', //프록시할 타겟 설정
changeOrigin: true,
})
);
};
|
cs |
루트단에 만들어 주세요.


위와 같이 호출하면 노드JS 혹은 EXPRESS 와 잘 통신이 됩니다.


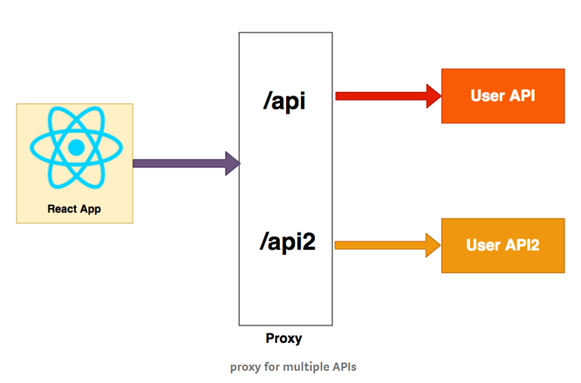
여러개의 타겟을 설정도 가능합니다.

리다이렉션 기능도 가능합니다.

짱 좋은거 같아요. ^^
몽고 DB 연동 시키기
yarn dev 를 통해서 서버, 클라이언트 데이터베이스를 한번에 켭니다.

'리액트' 카테고리의 다른 글
| axios 와 fetch (0) | 2020.07.10 |
|---|---|
| [리액트 - Redux-saga] 리덕스 사가 정리 글 (0) | 2020.07.09 |
| [리액트 react] 리액트 기본 실행 포트 변경 하기 (0) | 2020.06.26 |
| [react 리액트] 리액트 시작 create-react-app (0) | 2020.06.21 |
| [리액트 - Redux] 리덕스 전체 정리 글 (0) | 2020.06.13 |