
안녕하세요. 훈츠입니다. 금일은 레이아웃 잡을때 편리한 FLEX 에 관해 포스팅 합니다.
레이아웃 마법사 FLEX
FLEX 를 이용하면, WEB 문서에서 손쉽게 아이템들을 배치할수 있습니다. 반응형 웹 제작 또한 손쉽게 됩니다. 옵션의 내용만 잘 이해하면 쓰는데는 그리 어렵지 않습니다.
목차
- FLEX Container 와 item
- Container 속성
- item 속성
- 유용한 flex 사이트 소개 : FLEXBOX FROGGY
FLEX Container 와 item
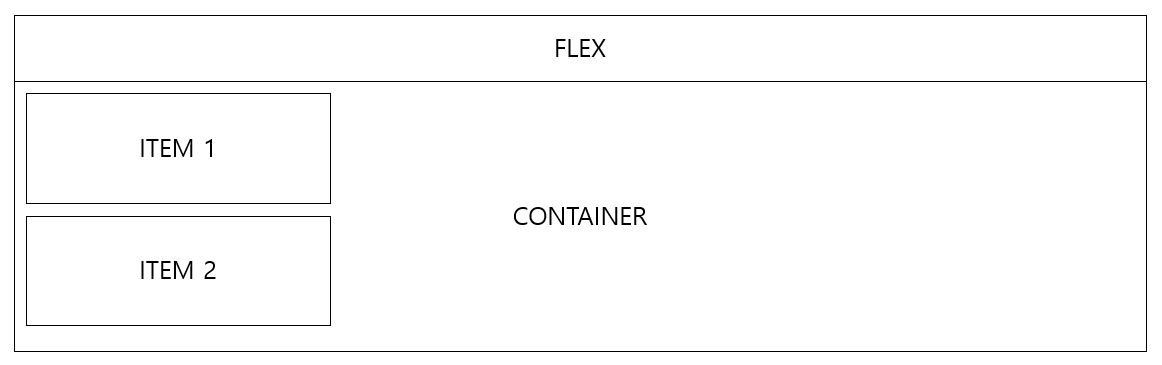
FLEX 는 부모가 되는 Container 와 자식이 되는 item 으로 구성 되어 있습니다. 다음과 같은 형태라고 보시면 됩니다.

콘테이너에 속성값 주는 것과 ITEM에 속성값 주는 것에 따라 정렬을 할수 있습니다.
Container 속성
display : flex (row 기본) , inlie-flex (colum 기본)
flex-direction : row , colum, row-reverse, colum-reverse
justify-content : flex-start , center, flex-end, space-between, space-around
align-items : strech, flex-start , center, flex-end, baseline
warp : nowrap
align-content : flex-start , center, flex-end, space-between, space-around
item 속성
flex : flex-grow, flex-shrink, flex-basis 의 단축 속성
align-self : item 의 정렬 방법
flex-grow : 증가 너비 비율 설정
flex-shrnk : 감소 너비 비율 설정
flex-basis : 기본 너비 설정
유용한 flex 사이트 소개 : FLEXBOX FROGGY
Flexbox Froggy
A game for learning CSS flexbox
flexboxfroggy.com
heropy.blog/2018/11/24/css-flexible-box/
CSS Flex(Flexible Box) 완벽 가이드
많은 경우 float, inline-block, table 등의 도움을 받아서 수평 레이아웃을 구성하지만 이는 차선책이며, 우리는 Flex(Flexible Box)라는 명확한 개념(속성들)으로 레이아웃을 쉽게 구성할 수 있습니다. CSS F
heropy.blog
'컴퓨터 언어 > CSS' 카테고리의 다른 글
| #CSS #기본문법 1 #색상 설정 (0) | 2020.10.31 |
|---|---|
| #CSS #변수값 지정법 #var #transform #transition (0) | 2020.10.12 |