
안녕하세요. 훈츠입니다. CSS 정리 시작 합니다!
px 과 em 그리고 rem에 대해 정리 하며 유용한 사이트 하나 소개 합니다.
PXtoEM.com: PX to EM conversion made simple.
What is an EM? Wikipedia puts it well: "An em is a unit of measurement in the field of typography, equal to the size of the current font." If your font-size is at 16 pixels, then 1em = 16px For more information visit Wikipedia and Mozilla MDN. What is the
pxtoem.com
위의 사이트에서 px to em 혹은 반대의 경우를 시뮬레이션 통해 알수 있습니다.
em 정의 및 설명
body 폰트 사이즈가 기본값이 되며, body 폰트 사이즈를 지정 하지 않았다면 16px 이 적용 됩니다.
body폰트(16px) * 1em 이 됩니다. 부모 태그가 있다면 부모 태그의 폰트 사이즈의 배가 됩니다.
rem 정의 및 설명
root 의 폰트 사이즈가 기본값이 되며, root 폰트 사이즈를 지정 하지 않았다면 16px 이 적용 됩니다.
root폰트(16px) * 1em 이 됩니다. 부모 태그가 있어도 root 가 기본 이 됩니다.
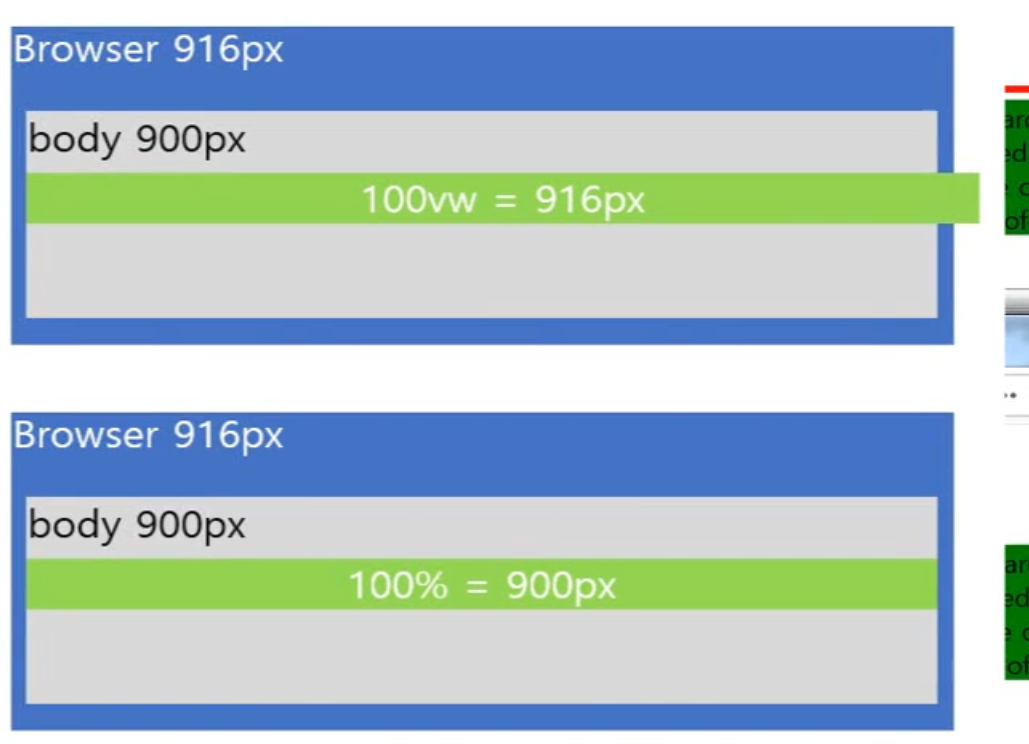
vw, vh 정의 및 설명
viewport(뷰포트) 에 대응해서 크기를 지정하는 방법 입니다.
뷰포트 즉 화면의 보이는 부분에 대한 퍼센트 입니다. width 와 100vw 와 100%와 비교 해보고 height : 100vh 와 100%를 비교해보면 스크롤이 생기고 안생기는 차이를 보면 구분이 확실히 됩니다.
% 는 부모가 만들어준 공간안에서 너비 비율을 차지 합니다.
vw 혹은 vh 는 viewport 에서 전체를 사용 합니다.