
안녕하세요. 훈츠입니다. 금일은 NodeJS Express 에서 REST API에 대해 쉽게 정리 해보겠습니다.
글 목록
- 서버와 클라이언트의 역활
- REST API 란 ?
- POST 맨을 이용해서 손쉽게 REST API 테스트
- CRUD 구현
- GET
- POST
- UPDATE
- DELETE
- 코드 공유
서버와 클라이언트의 역활
Node JS 와 리액트를 같이 공부하면서 항상 의구심이 들었던 부분은 리액트에 저장 영역을 만들어놓고 사용 하면 되지 않을까? 혹은 Node JS Express 로 구성하든 백앤드단 구성할때도 View 영역을 만들어서 클라이언트에게 보여주면 굳이 Front 단이 필요할까? 라는 의구심이 들었는데 둘의 명확한 역활 분담은 다음 두가지 인것 같습니다.
클라이언트 : 즉 VIEW UI 혹은 조작에 관련한 부분에 대한 역활
서버 : 요청에 의한 실행 처리 - 데이터베이스 ....기타 다른 시스템
REST API 란 ?
Representational state transfer Application programming interface ('대표적 상태 전달') 이름 뜻만 가지고 잘 느낌이 전달이 안됩니다. 간단하게 서버와 클라이언트 간에 상태를 교환 하는것 이라고 이해 하면 좋을듯 합니다.
그리고 REST API 에 전달하는 방법은 CRUD 즉 Create, Read, Update, Delete 형태로 사용 합니다.
다음 예시를 보면, REST API의 메시지만 보고도 어떤 동작인지 쉽게 이해가 됩니다.
Server.post('/' ( req,res ) => { } ) // 생성 Create
Server.get('/' ( req,res ) => { } ) // 조회 Read
Server.put('/' ( req,res ) => { } ) // 수정 Update
Server.delete('/' ( req,res ) => { } ) // 삭제 Delete
* RESTful 추가
REST를 정의하는 방식은 따로 가이드라인이 없다고 합니다. RESTful은 REST를 정의하는 비공식적 가이드라고 합니다. 반드시 지켜야 하는것은 아니지만 여러 의견들을 모아 효율적으로 정의하기 위해 만들었다고 합니다.
POST 맨을 이용해서 손쉽게 REST API 테스트
POST 맨이라는 유명한 프로그램을 이용하면, 클라이언트단을 구성하지 않고 서버단만 구성하고 API 테스트를 손쉽게 할수 있습니다. 물론 POST MAN을 이용한다고 해도 어떻게 REST API 가 동작하는지는 이해가 필요 합니다.
POST MAN 검색후, PC 환경에 맞게 다운로드후 설치 합니다. 회원 가입을 하면 프로젝트 처럼 API 만들어둔것을 저장도 할수 있고 오늘 사용한 내역에 히스토리 역시 볼수 있어서 정말 편리 합니다.
사용법
1. POSTMAN 다운로드후 설치
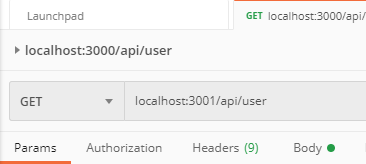
2. 아래와 같이 URL을 입력후, 테스트가 가능합니다.

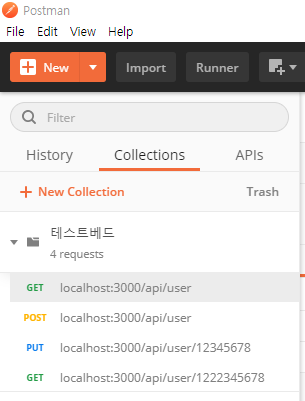
3. 아래와 같이 테스트 항목을 Collections 탭에 저장 할수 있습니다.

CRUD 구현
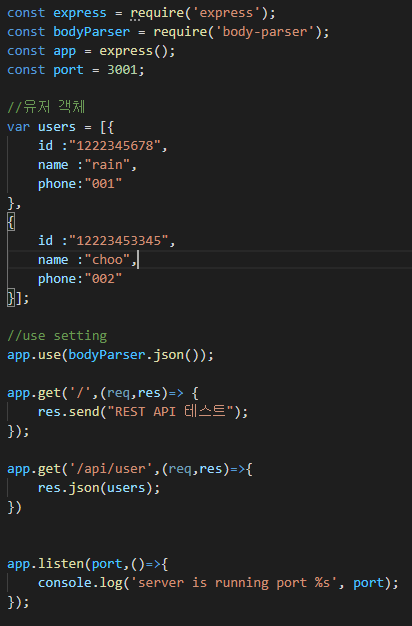
Node JS 와 Node JS Express 글에서 CRUD 구현한 샘플 및 설명이 있으니 그 부분은 배제하고 설명 드리겠습니다. 순수하게 REST API 관련해서 간단 테스트 할수 있도록 만들어 보겠습니다.

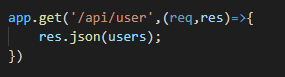
위와 같이 간단한 REST API 중 GET 메소드를 통해서 서버가 클라언트에게 어떻게 동작하는지, 그리고 POST 맨을 통해서 어떻게 테스트 하는지 보여 드리겠습니다. 위의 코드 내용을 보면 '유저객체' 가 있습니다. 그리고 app.get 메소드에 다음과 같은 url 이 들어오면 JSON 객체를 리턴 합니다.



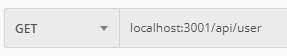
옆과 같이 세팅 합니다.
전송 버튼을 클릭합니다.

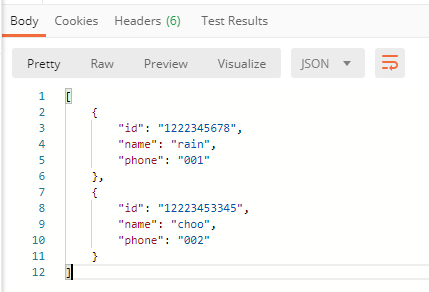
위와 같이 포스트맨에서 확인이 가능합니다.
GET 메소드 : ID 값을 통한 값 검색 find((
위의 CRUD 구현 설명에서 GET 메소드의 사용법을 보여 드렸습니다. 이번에는 GET 메소드를 이용하여, ID 값을 통한 값을 검색 하는 방법에 대해 설명 드리겠습니다.

사용법
1. find함수를 사용 합니다.
2. 그안에 인자중 u.id 와 req.params.id 로 동일한 값이 있는지 찾습니다.
3. 찾은 값을 json 객체로 클라이언트로 돌려줍니다.
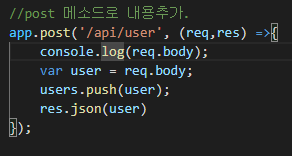
POST 메소드 : 객체 추가 push
POST 메소드를 이용하여, 객체를 추가 하는 방법을 소개 합니다. 객체 아니라 값도 입력 가능합니다.




사용 설명서
1. POST 방식 선택후, 위와 같이 URL 넣습니다.
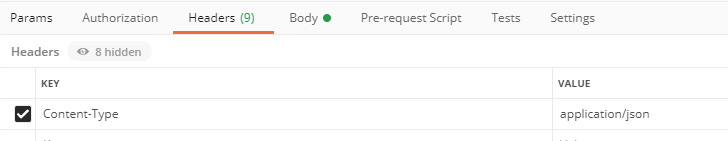
2. Headers 에서 Key 값으로 Content-Type 을 넣고, Value 값으로 application/json 을 넣습니다.
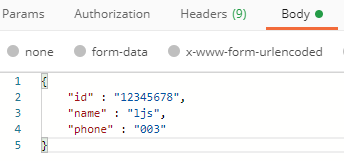
3. 위와 같이 같은 타입을 같는 객체를 입력하고, Send 버튼을 누릅니다.
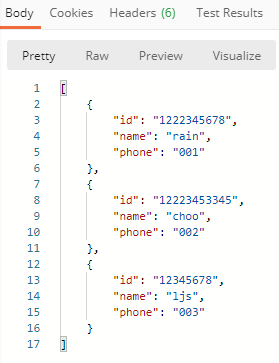
4. 아래와 같이 추가한 JSON 값이 잘들어간것을 확인 가능합니다.

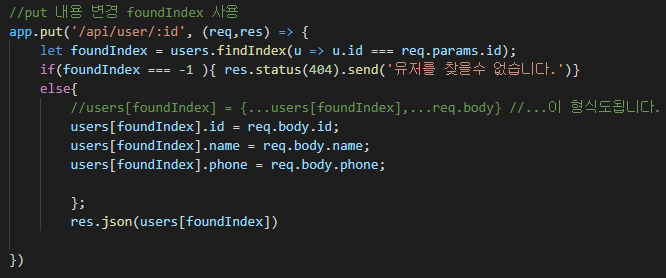
PUT 메소드 : UPDATE findIndex 와 {...id
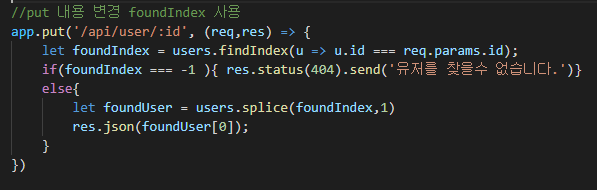
PUT 메소드를 이용하여 내용을 업데이트 합니다. 이때 findIndex 함수로 인덱스 값을 알아낸후, 값을 변경합니다.

위의 코드를 참조하세요.
PUT 사용법
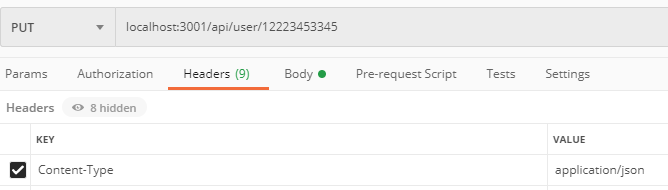
1. PUT 을 세팅후, 찾을 ID 값을 입력 합니다.
2. Header key 값으로 Content-Type 을 넣고, value 값으로 application/json을 넣습니다.
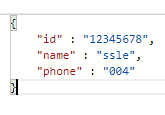
3. 변경할 JSON 값을 넣습니다.
4. Send 버튼을 누르고 변경된 값을 확인 합니다.



DELETE 메소드 : findIndex 와 splice 함수를 이용 합니다.
아래 그림을 참조하세요. 이곳에서 사용된 splice( 인덱스값 , 갯수 )로 값을 지웁니다.

코드 공유
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
|
//Hoons Blog---https://rain2002kr.tistory.com------------------------------------------------------------------코드///
const express = require('express');
const bodyParser = require('body-parser');
const app = express();
const port = 3001;
//유저 객체
var users = [{
id :"1222345678",
name :"rain",
phone:"001"
},
{
id :"12223453345",
name :"choo",
phone:"002"
}];
//use setting
app.use(bodyParser.json());
app.get('/',(req,res)=> {
res.json(users );
});
app.get('/api/user',(req,res)=>{
res.json(users);
})
//id값에 의한 데이터 리턴
app.get('/api/user/:id',(req,res)=>{
const user = users.find((u) =>{
return u.id === req.params.id
})
if(user){ res.json(user)}
else{ res.status(404).send('유저를 찾을수 없습니다.')}
});
//post 메소드로 내용추가.
app.post('/api/user', (req,res) =>{
console.log(req.body);
var user = req.body;
users.push(user);
res.json(user)
});
//put 내용 변경 foundIndex 사용
app.put('/api/user/:id', (req,res) => {
let foundIndex = users.findIndex(u => u.id === req.params.id);
if(foundIndex === -1 ){ res.status(404).send('유저를 찾을수 없습니다.')}
else{
//users[foundIndex] = {...users[foundIndex],...req.body} //...이 형식도됩니다.
users[foundIndex].id = req.body.id;
users[foundIndex].name = req.body.name;
users[foundIndex].phone = req.body.phone;
};
res.json(users[foundIndex])
})
//delete 내용 삭제 foundIndex 사용
app.delete('/api/user/:id',(req,res)=>{
let foundIndex = users.findIndex(u => u.id === req.params.id);
if(foundIndex === -1 ){ res.status(404).send('유저를 찾을수 없습니다.')}
else{
let foundUser = users.splice(foundIndex,1)
res.json(foundUser[0]);
}
})
//서버 리슨 시작
app.listen(port,()=>{
console.log('server is running port %s', port);
});
|
cs |
'노드JS [Express]' 카테고리의 다른 글
| [쿠키 와 인증] 노드JS Cookie 인증 정리글 (2) | 2020.06.29 |
|---|---|
| [Node JS Express and React 배우기] yarn dev 를 이용한 서버와 리액트 프론트 동시 실행방법. (0) | 2020.06.26 |
| [노드 JS Express and React] yarn dev 를 이용한 서버와 리액트 프론트 동시실행 (0) | 2020.06.26 |
| [Node js express 배우기] 노드 JS Express 정리 하면서 배우자. (2) | 2020.06.16 |
| [Node.JS] 노드 JS 정리글 (0) | 2020.06.14 |