반응형
Node JS Express 와 React 에서 yarn dev 명령어를 이용해서 서버와 리액트 프론트 동시 실행방법에 대해 배워보자!

노드JS Express 서버와 리액트 클라이언트를 동시에 실행하는 방법에 대해 포스팅 합니다.
목 차
- 프로젝트 트리 구조
- 관련 라이브러리 설치
- JSON 파일 수정하기 - 서버 사이드
- JSON 파일 수정하기 - 클라이언트 사이드
프로젝트 트리 구조

위와 같이 서버가 밖에 있으며, 그곳을 세팅하는 package.json 파일과 create-react-app 으로 프로젝트를 만들게 되면 그안에 client 폴더 안에 package.json 파일이 있습니다. 전자의 package.json은 서버 세팅을 위해 사용되고 후자는 리액트 프로젝트를 위해 사용됩니다.
관련 라이브러리 설치
다음을 설치하세요.
npm install -g yarn
npm install -g nodemon
npm install -g concurrently
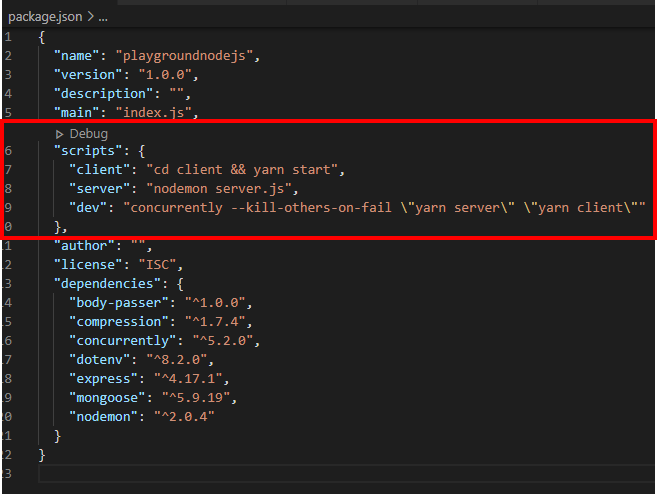
JSON 파일 수정하기 - 서버 사이드

위 부분을 변경 합니다.
JSON 파일 수정하기 - 클라이언트 사이드

서버의 포트 번호와 IP 어드레스를 사용하시는것에 맞게 변경 하시면 됩니다. 저는 5000번 포트와 로컬호스트를 사용하여 위와 같이 세팅 하였습니다. 이렇게 하면 리액트 클라이언트에서 서버 사이드로 접속이 가능합니다.
실행 방법
리액트 클라이언트를 작동 시킬때는 클라이언트 폴더에서 'npm start' 를 입력 하여 실행 하였지만, 이제 서버측에 변경해둔 package.json 파일 덕분에 프로젝트 폴더에서 'yarn dev'라고 입력 하시면 됩니다.

'노드JS [Express]' 카테고리의 다른 글
| [세션 session] 노드JS Session 정리글 (0) | 2020.07.01 |
|---|---|
| [쿠키 와 인증] 노드JS Cookie 인증 정리글 (2) | 2020.06.29 |
| [노드 JS Express and React] yarn dev 를 이용한 서버와 리액트 프론트 동시실행 (0) | 2020.06.26 |
| [REST API ] Rest API 쉽게 정리 합니다. (0) | 2020.06.19 |
| [Node js express 배우기] 노드 JS Express 정리 하면서 배우자. (2) | 2020.06.16 |