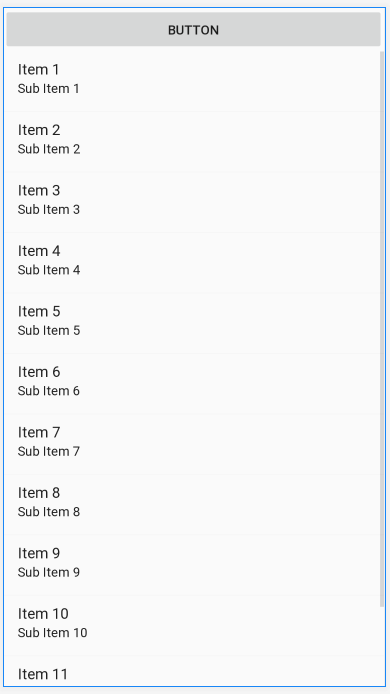
리스트뷰 와 마찬가지로, 리싸이클러뷰 역시 어댑터 객체를 연결시켜줘야 이용 가능합니다. 리스트뷰 보다는 조금더 세팅해줘야 하는 부분들이 있어 단계별로 설명 드려 보겠습니다. 1) build.gradle (Module:app) 리싸이클러뷰 의존성 추가 현재 시점의 최신 버젼 등록 해주시면 됩니다. dependencies { ... implementation 'androidx.recyclerview:recyclerview:1.1.0' } 2) XML 에 recyclerView 추가 하기 : id 와 방향 설정 3) Activity 에서 Recycler 와 adpater 선언, recyclerAdpter 클래스 생성 RecyclerView recycler1; recyclerAdpater adpater; cla..